Saját honlap építés – ez a kérdés szerintem többször felmerült már mindannyiunkban, mert az egyértelmű, hogy honlap-ra szükségünk van. Abban a helyzetben viszont kevesebben vagyunk, hogy építtessünk, vagy épp neves webdesigner csapatra bízzuk on-line megjelenésünket. Legalábbis kevés olyan fényképész van a nagy vödörben akinek jelenleg annyira jól megy, hogy ezzel nem kell foglalkoznia. Főleg a manapság van erre egyre kevesebb fotósnak pénze, viszont a kelleténél valószínűleg kicsivel több szabad ideje.
Akkor mitévők legyünk?
Nagyon egyszerű a válasz. Egy honlap megépítése űrtudomány, bár, ha közel tökéletes megoldást szeretnénk, akkor azért legyünk tisztában azzal, hogy nem kevés időnk rá fog menni (konkrétan ez 100-200 óra is lehet!). Nem arra, hogy egy működő, képeket szépen megjelenítő oldalunk legyen, hanem arra, hogy ez az oldal mind a találati listákon is előkelő helyen szerepeljen, mint SEO oldalról megfelelő legyen, de mindemellett az oldal betöltési ideje, azaz sebessége is meg kell, hogy feleljen a kor elvárásainak.
Mindezt figyelembe véve már az elején meg kell hoznunk egy nagyon fontos döntést. Mi építsük a teljes oldalt fel, vagy vegyünk egy szolgáltatói keretrendszert (pl. Wix, Pixelhub, Ning) esetleg helyezzük el portfóliónkat pl. Az 500px-re… A döntés nem könnyű, de meghatározza a továbbiakat. Persze vannak ingyenes megoldások is, de a fizetős ebben az esetben tényleg jobb, főleg, ha nem is igazán értünk hozzá, mivel akkor jogosultak vagyunk támogatás igénybevételére is.
A szolgáltatókat jelenleg nem taglalnám, főleg, hogy nagy részüket személyesen nem ismerem, nem használtam. Volt egy időszak, amikor a WiX-et használtam körülbelül egy évig, s szuperül működött, tökéletes megoldás volt, csak több szabadságot szerettem volna az oldal megalkotásában. Ez persze csak akkor jöhet szóba, ha van is erre elég időnk, hogy ezzel ténylegesen komolyan foglalkozzunk…
Időnk, kedvünk és alap tudásunk is van, akkor irány a WordPress
Természetesen nem csak a WordPress létezik mint CMS, hisz ott a Joomla, a Drupal és még sokáig sorolhatnám a honlap megoldásokat, de a mi célunknak egyrészt pont megfelel, másrészt a WordPress az egyik legdinamikusabban fejlődő tartalom megosztó rendszer napjainkban. Hatalmas követői és támogatói táborral rendelkezik, s igen, olyan megoldásokkal, hogy 100%-osan kódolás nélkül is össze tudjuk rakni álmaink honlap-ját. Ha döntöttünk és tényleg saját kezünkbe vesszük, az induláshoz két dologra van szükségünk. Egy jó webtárhely szolgáltatóra (mert azért saját szervert csak nem akarunk még üzemeltetni) és egy jó domain névre.
A jó szolgáltató kérdése sem egyszerű. Nem csak a szolgáltatás ára miatt, hanem mert nagyon sok múlik azon, mit is tartalmaz pontosan a szolgáltatás. Én személy szerint használok magyarországi szolgáltatót is (tárhely.eu), de használok külföldi szolgáltatót is, s ennek a legfőbb oka az volt, hogy bizony ugyan azon az áron nemzetközi webtárhely szolgáltatók között nem egyet találunk, aki korlátlan tárhelyet, adatbázis, sávszélességet, stb. kínál. Ha nagyban gondolkodunk, akkor ezek fontosak. A nagyban gondolkodás alatt arra gondolok, hogy adott esetben minden párnak (pl. Jegyes és esküvő fotózás után) saját fotóalbumot / oldalt szeretnénk létrehozni. Itt azért jobb esetben sok ezer képről is lehet szó, amely idővel azért a 10-20 GB-os csomagot minden további nélkül felemészti, az oldal költöztetése pedig nem feltétlenül rutin feladat, bár nem is rakétatudomány, de szerintem nincs senkinek ilyen aberáltsága, hogy idővel átköltöztessen 10-20-100 oldalt.
Szóval előre határozzuk meg mi a célunk, mit szeretnénk elérni, s ennek megfelelően válasszunk szolgáltatót. Én itthon a tárhely.eu, külföldön pedig a Bluehost mellett döntöttem, s eddig még nem bántam meg.
Ha megvan a szolgáltató, kell egy jó domain név is!
Ha szeretnénk, hogy ránk találjanak, emlékezzenek ránk, a keresőmotorok is előkelő helyen vezessenek minket, s mind emelett nincs még “márka” nevünk, akkor érdemes beszédes domain nevet választani. Olyan értelemben beszédeset, hogy például ha szabad lenne az eskuvoi-fotos.hu, baba-fotozas.hu, jegyes-fotozas.hu domain, akkor már csak a név miatt is előkelő helyre juthat könnyen az oldal. Értelemszerűen olyan domain nevet válasszunk, amelynek köze is van a profilunkhoz. A domain név erősségét a google trends-en tudjuk könnyen ellenőrizni. Itt ne feledkezzünk meg róla, hogy a célterületet is határoljuk be, azaz ne Amerikára szűrjünk, ha Magyarország a célterületünk!
Ha a domain nevünk is megvan, a szolgáltatónkat is kiválasztottuk, s meg is rendeltük a webtárhely csomagunkat, lassan elkezdhetünk építkezni…
Érdemes az e-mailt külön kezelni
A szolgáltatói oldalon (webtárhely szolgáltató) mindenki ajánl e-mail tárhelyet is a csomag tartalmaként, viszont itt nagy csodákat ne várjunk el. Ezek általában linux alapú szerverek, roundcube, horde vagy squirrelmail alapúak, amely nem feltétlenül egyértelmű első pillanatban mindenkinek. Ha van havi 4-5 EUR-nk, leveleinket bízzuk a Google-ra, hisz a gmail szolgáltatás saját domain névvel is igénybe vezető, mindemellett egy igen stabil szolgáltatásról van szó, amit szerintem mindenki ismer. Mindemellett alapértelmezetten tartalmazza a naptár, névjegyzék, stb.funkciókat is. Nem, semmiképp ne használjunk @gmail.com vagy épp @t-online.hu, vagy hasonló email címeket. Ennek az oka igen egyszerű. Én személy szerint nem tudom komolyan venni azokat a szolgáltatást nyújtó vállalkozókat, cégeket, akiknek nincs minimális idejük és két évente 2.500 Ft + Áfájuk (.hu-s domain regisztráció díja), hogy az email címük is egyedi legyen. Szerintem ha egy szolgáltató ilyen apróságokra nem ad, akkor a szolgáltatás többi része sem biztos, hogy A-Z-ig professzionális, pedig ez alapelvárás, ha igénybe veszünk egy szolgáltatást, amelyért fizetünk is.
Honlap építés – rakjuk össze oldalunkat
Jobb esetben a WordPress alaptelepítésével nem kell bajlódnunk, mert a szolgáltató szerverén ezt két gombnyomásból meg tudjuk oldani. Annyit azért hozzá tennék, hogy nem annyira szeretem, mivel sok szolgáltató kiegészítő pluginokat is telepít automatikusan (vagy épp megkérdezi, szeretnénk e őket). Jobb szeretem magam kiválasztani mire van szükségem, mire nincs, mivel ezek erőteljesen befolyásolhatják majd oldalunk teljesítményét. Szóval én ezeket a kiegészítőket automatikusan nem engedem települni, hogy a későbbi bosszankodástól megóvjam magam.
A WordPress telepítéséhez szükségünk van egy adatbázisra (automata telepítés során ezzel sem kell külön foglalkoznunk), ami nem egy furfang, de kis odafigyelést igényel. Ha először telepítünk WordPress oldalt adatbázissal, stb. érdemes azért a lépéseken végig menni, elolvasni, vagy inkább valakitől segítséget kérnünk aki látott már ilyet.
A telepítés után akár már használhatnánk is oldalunkat, de nem ennyiből áll egy honlap építés, a gyári sablont mindenképp érdemes lecserélni, de minimum testre szabni. Erre is több megoldás létezik, vehetünk sablonokat, vannak ingyenes sablonok, de az Elementor vagy a Divi segítségével profin mi is össze tudjuk rakni minden vágyunkat. Funkciójában és tudásában mindkét „page builder” nagyjából ugyan azt nyújtja pár apróbb különbséggel. Évekig használtam Elementort, majd idei év elején tértem át Divi-re, mivel volt pár olyan apróság benne, amit Divi-vel csak további plugin telepítésével tudtam megoldani. Bármelyiket is választjuk, mindenképp jó döntést fogunk hozni. Mindenesetre árban, hosszú távon a Divi jobban megéri. Nem szeretném összehasonlítani a két eszközt így inkább belinkelek egy – két összehasonlítást, hogy megkönnyítsem döntéseteket. Összehasonlítás 1 / összehasonlítás 2
Érdemes az oldal összerakása előtt legalább alapszinten lerajzolnunk, mi a koncepciónk. Milyen oldalakt, menüket szeretnénk, mi mi alatt legyen, mi az oldal felépítésének logikája, stb. ez a későbbiek során fontos és jó szamárvezető lesz számunkra.
Blog szekciónk is lesz?
Ha lesz blog szekciónk (vagy épp fotós blogot szeretnénk létrehozni) személyes tapasztalatom szerint a bejegyzéseket nehezebb a „page builder”-en belül szerkeszteni, összerakni. Érdemes a honlap építés során ezt figyelembe venni, hisz minden egyes bejegyzés írásaok sok más dologra is kell figyelnünk, ne legyen ez a része kényelmetlen!
Nem lehetetlen, de ha egy alapsémához szeretnénk magunkat tartani, egységes kinézettel, funkcionalitással, akkor a Divi-ben például nagyban megkönnyíti munkánkat, ha a Theme Builder résszel előre létrehozzuk a blog bejegyzés (és az archív oldal, amely a bejegyzések gyűjtőoldala lesz) felépítését, sablonját, így utána már semmi más dolgunk nem lesz mint a WordPress pofon egyszerű szerkesztőjében bepüfölni a betűket illetve feldobni a képeket, amelyeket meg szeretnénk mutatni.
Értelemszerűen a blog bejegyzéseknek lehetnek külön fejlécei is, illetve olyan funkcionális elemei, mint az előző posztok kivonata, satöbbi, amit nem kell minden alkalommal külön – külön megadnunk, hisz a sablonban ezt mind beállítjuk szépen.
A honlap építés Divi segítségével egészen egyszerű (emlékeim szerint erre volt lehetőség Elementorban is), létrehozhatunk bejegyzés típusonként (bejegyzés, oldal, stb.) külön sablont, de akár blog bejegyzés szinten is adhatunk más sablont, ha épp ehhez van kedvünk.
Míg a blog bejegyzések gyűjtő oldala (archív) ami jelen esetben a honlap kezdőoldala is az alábbiak szerint épül fel (ezt már a Divi szerkesztőjében raktam össze külön, nem globális sablonként).
Na de nem kell megijedni a Wireframe nézettől, mivel ezzel csak ritka esetben találkozunk (vagy ha épp tudjuk, mit is látunk, mert évek óta nem ez az első eset), a Divi (és az Elementor is) profi élőképes szerkesztővel rendelkezik, melynek használata nem sokkal bonyolultabb mint egy szövegszerkesztő felülete. De egy picit mégis, hisz millió beállítási lehetőségünk van a honlap építés során.
Huh, de bonyolult… Ez nem fog menni…
Dehogynem! Aki tényleg komolyan meg szeretné tanulni és használni, annak javasolt egy kicsit komolyabban utána járnia, mert az első sikertelen próbálkozások gyorsan el tudják venni az ember kedvét az egésztől. Ebben segítségünkre lehet a wpkurzus profi oktató anyagokkal, támogatással és olyan ötletekkel, amelyekre esetleg előtte nem is gondoltunk. Szóval érdemes megvenni a hódító csomagot, mert nagy segítségünkre lesz! (igen, ahogy említettem már korábban, én döntöm el, mit írok le, se az oldal se ez a cikk nem kap semmilyen támogatást egyik szolgáltatótól sem)
Ezen felül persze még rengeteg kérdés felmerülhet bennünk, amelyre a Wodpress közösség is válasszal szolgáltat, illetve a Google kereső is segítségünkre lesz. Mindenesetre a wpkurzus által összerakott anyagot merem ajánlani, mert tényleg körültekintően magyarázzák el, profi munka és rengeteg buktatótól kímélnek minket.
Milyen plugin-eket használok
Igen. Ez mindig egy érdekes téma, kérdés a honlap építés során. A WordPress-hez, mint CMS-hez millió plugin (kiegészítés) áll rendelkezésre. Ingyenes, fizetős, ilyen, olyan, stb. Eligazodni köztük nem olyan könnyű, s a Google keresőben is ahány találat, elég szétszórt, ki melyiket ajánlja. Lényegében az évek során elég sokat végig próbáltam, s kialakult bennem pár plugin amit használok, és még több, amit nem. Arra érdemes törekedni, hogy ne szemeteljük tele az oldalt sok kiegészítővel, mert részben instabillá is tehet az oldalt idővel (a plugineket a szerzőjük frissíti, kötelezettségek nélkül) és erőteljesen be is lassíthatja. Rosszabb esetben pedig akár kárt is tehet oldalunkban, ami helyrehozatalával aztán eltölthetünk sok sok órát…
Galéria
Sok galériát kipróbáltam az évek során. Sokáig használtam a NextGen Gallery-t, de az utóbbi időkben egyrészt túl robusztus lett, másrészt egy Ecommerce felület is telepítődött idővel mellé, ami nem nyerte el tetszésemet. Mármint nem a felület, mert ki sem próbáltam, hanem az a tény, hogy együtt települtek.
Ami nekem lényeges volt, hogy a galériában a képek közt lehessen léptetni kurzor nyilakkal, ne külön oldalon nyíljon meg, hanem Lightbox-ban és ne legyen csatahajó jellegű (se méretben, se az oldal kódjára tett hatásában). s ami a legjobb, hogy az ingyenes verziója teljesen megfelel a mai napig az elvárásaimnak, illetve jelenleg arra sem volt szükségem, hogy Lightroom kollekcióból töltsem be a galériát, pedig a pro verziója ilyen finomságokat is rejt magában.
Képoptimalizálás
Ez egy sok vitát kiváltó kérdés, mégis a honlap építés és főleg utána annak használhatóságának sarkalatos pontja.
Szükségünk van e kép optimalizálásra? Igen. Bármennyire is igyekszünk jól és okosan optimalizálva exportálni képeinket photoshop-ból, lightroom-ból, a kép optimalizálás erre rá tud még tenni egy lapáttal. Már csak azért is, mert több méretbe is létrehozza képünket, ami a reszponzivitásban nagy segítség tud lenni. Másrészt támogatja a WEBP képformátumot. A WEBP, mint képformátum nem túl ismert, a hétköznapokban nem is találkozunk vele, viszont za oldalak betöltési sebességére hihetetlen hatása van.
Nagyon leegyszerűsítve itt a bővítmény a feltöltött képet (pl. egy PNG-t) átalakít JPG-re is (ha kisebb a mérete mint a PNG-nek és nem transzpanrens a háttere) illetve WEBP-re is. A mai modern böngészők pedig támogatják a WEBP-s képek megjelenítését (legalábbis a Chrome, Firefox, és a chromium alapú új Edge) ami átlagosan 40%-al kisebb letöltési mérettel jár. Azaz a honlap gyorsan betöltődik. 🙂 S mindezt három választható minőségben, rengeteg beállítási lehetőséggel.
Mielőtt elfelejtem!
Amiről semmiképp nem feledkezzünk meg, hogy a képekhez a médiatárba történő feltöltéskor adjunk ALT TEXT-et, mert ha a képet beillesztjük egy oldalba és utána adjuk meg az alternatív szöveget, az már azon az oldalon nem lesz hatással a képre. Ha ezt elfelejtjük, már csak az a lehetőségünk marad, hogy belenyúlunk a kódba és kézzel beírjuk, vagy a képet újra beillesztjük. Feleslegesen senki nem szeret dolgozni, így erről ne feledkezzünk el!
Honlap optimalizálás
Igen. A honlap építés során képek optimalizálása mellett szükségünk van a honlap kódjának optimalizálására és a weboldalunk gyorsító-tárazására is. Az erre szakosodott bővítmények pontosan tudják, hogy kell a css-t a js-t szépen beágyazni a kódba, ne több állományként töltse majd le a böngésző, amely felesleges másodperceket vesz igénybe, ami megbosszulja magát a keresőmotorokban elért rangsorolásunk során. Magyarországon viszont nagy általánosságban kijelenthető, hogy CDN-re nincs szükségünk.
Törekszem nem fizetős bővítményeket használni, s itt is elég sokat kipróbáltam. Több esetben legalább 3-4 optimalizáló bővítményre volt szükség, hogy tényleg jó eredményt érjek el, de minél több a bővítményünk, annál nagyobb a valószínűsége, hogy az oldalunk betöltési sebességének rovására megy ez. Szóval a WP Rocket egy nagyszerű, minden az egyben megoldás, részletes beállítási lehetőségekkel és meggyőző eredménnyel.
Biztonsági mentés
Ne hagyatkozzunk arra, hogy majd a szolgáltató megcsinálja helyettünk a biztonsági mentéseket. Maga a honlap építés rengeteg időt vesz igénybe, s ez a rengeteg idő több száz órát is jelenthet, mire tényleg nem profi tudással, de profi oldalt építünk fel. Ez ne vesszen kárba egy kis figyelmetlenség miatt!
Inkább legyen meg kétszer, mint pont akkor hiányozzon, mikor szükségünk van rá. Erre is rengeteg kiegészítő van a WordPress-hez, de itt is ajánlok egyet, amelyik nekem bevállt:
Ha megvesszük a PRO verzióját akkor egy álom maga a bővítmény, hisz semmi dolgunk nem lesz vele. Én heti egy alkalommal mentem automatikusan a teljes oldalt egy külső FTP tárhelyre, illetve mielőtt nagyobb átalakításokat eszközölnék az oldalon. Nagy előnye, hogy „telepítő” készletet hoz létre, így a honlap visszaállítása 0-ról, illetve az esetleges oldal költöztetés is két-három kattintásból pofon egyszerűen megoldható.
S miért van minderre szükség?
A válasz nagyon egyszerű. Mert az átlagos internet fogyasztó, ha nem töltődik be az oldal 3 másodperc alatt, fogja magát és tovább áll. Szóval ha az a célunk, hogy ügyfelet szerezzünk, akkor ez kiemelten fontos. Ha az a célunk, hogy olvassák oldalunkat, akkor ez kiemelten fontos. S hogy mekkora a különbség?
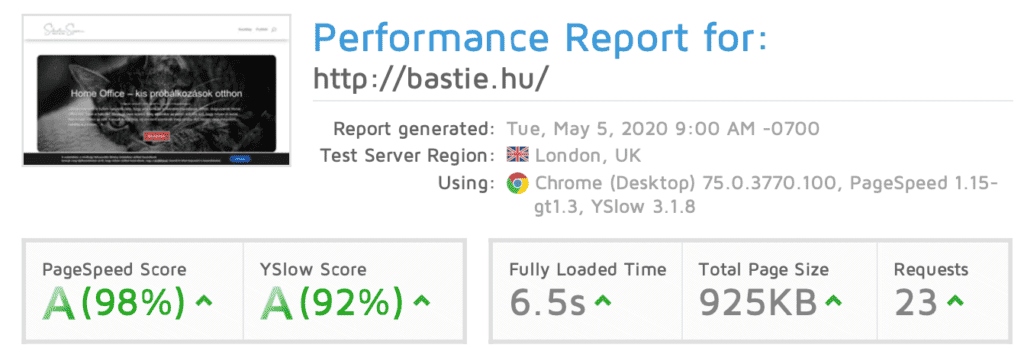
bastie.hu más bővítményekkel optimalizálva:

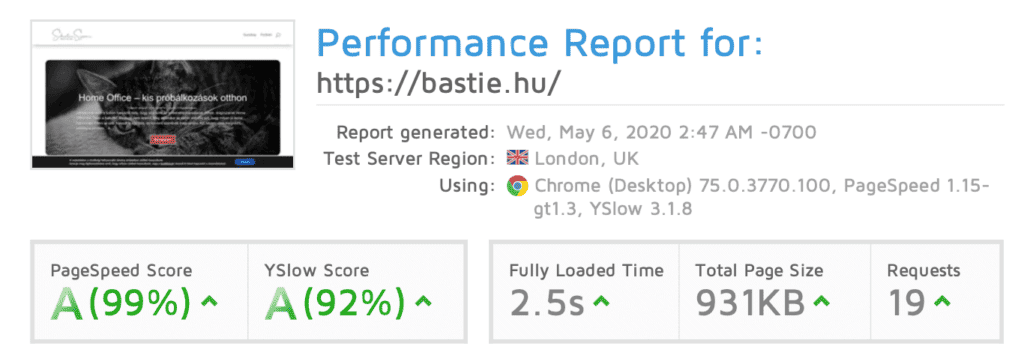
bastie.hu a WP-Rocket-el optimalizálva:

S sajnos arról nincs mérésem, de oldal- és kép optimalizálás nélkül, 70%-os volt a teljesítménye hozzávetőleg 10 másodperces betöltési idővel, 5,4 MB-os mérettel… Azt hiszem abban az állapotában kijelenthető volt minden további nélkül, hogy a honlap építés még csak folyamatban volt. Kívülről jól nézett ki, mindent tudott látszólag amit tudnia kellett, csak épp egy dinoszaurusz reakció idejével rendelkezett…
Azt hiszem ez a különbség magáért beszél.
A honlap teljesítményét mérő oldalt pedig mindenkinek tudom ajánlani, mert nem csak számokban fejezi ki, hogy valami nincs rendben, hanem részletesen le is írja mivel és hol van pontosan a gond.
Akinek ezek után sem ment még el a kedve a honlap építés-től, annak sok sikert és nagyon sok türelmet, illetve 100-200 szabad órát kívánok (ebben azért van már nem kevés tartalom is)! Ha pedig úgy döntesz, ezt mégsem szeretnéd egyedül végig vinni, remélem megbízható partnert sikerül választani…
